nginxを使い始めてから大体一年ぐらいでしょうか。Apacheよりもスムーズなレスポンスが出来るnginxはとても重宝しています。先日、iPhoneでネットサーフィングをしていたら、GoogleのPageSpeedというApache用のモジュールがあることを偶然発見しました。よくページを読んでみると、なんとnginxにも対応しているとあるじゃないですか!GoogleLoveの私には久しぶりに新鮮な情報でした。
こちらに記載があるとおり、nginxとngx_pagespeedを利用するには、ソースからコンパイル必要があります。
If you’re using Nginx you need to build from source. These packages are Apache-only.
私は、不要な細かい設定を行うのは苦手なので、大抵はyumを用いて何でもインストールしてしまいます。以前、nginxの導入にあたり専用のyumリポジトリを追加してyumでインストールしました(こちらの記事です)。
今回nginxをソースからコンパイルする際のconfigureオプションを正しく設定しないと、まったく違うところにログが出力されたり、そもそも設定が読み込まれないのでWebサイトが映らなくなってしまうと心配しました。2,3秒頭を悩ませた結果、「nginxコマンドのオプションでコンパイル時のオプションが確認できるのでは?」と思いnginxコマンドのヘルプを参照すべく以下のコマンドを実行しました。
# nginx -h
nginx version: nginx/1.2.6
Usage: nginx [-?hvVtq] [-s signal] [-c filename] [-p prefix] [-g directives]
Options:
-?,-h : this help
-v : show version and exit
-V : show version and configure options then exit
-t : test configuration and exit
-q : suppress non-error messages during configuration testing
-s signal : send signal to a master process: stop, quit, reopen, reload
-p prefix : set prefix path (default: /etc/nginx//)
-c filename : set configuration file (default: /etc/nginx/nginx.conf)
-g directives : set global directives out of configuration file
#
コマンド結果の中で、configureオプションの確認をさせてくれるオプションがありました。
これがあればconfigureオプションが確認できるのでソースからのコンパイルも心配なく行えます。
今回は、ngx_pagespeedモジュールを含めたnginxのコンパイル方法、基本的な設定までを紹介させていただきます。
ngx_pagespeedを含めたnginxのコンパイル
はじめに、コンパイル作業に必要なものがあるかを確認します。
以下のコマンドで該当する必要なパッケージがインストールされているかどうかを確認しましょう。
# yum list gcc-c++ pcre-dev pcre-devel zlib-devel make Loaded plugins: priorities Excluding Packages in global exclude list Finished Installed Packages gcc-c++.i386 4.1.2-54.el5 installed make.i386 1:3.81-3.el5 installed pcre-devel.i386 8.13-1.jason.2 installed zlib-devel.i386 1.2.3-7.el5 installed #
もしくは、確認を行わずに以下のコマンドを実行しても大丈夫です。
「install」を指定した場合、インストールされていないものがある場合は自動でインストールされます。言うまでもなく、上記コマンドでインストールされていないものがある場合にはインストールする必要があるので、こちらのコマンドを最初っから実行してもいいんですが。。。ま、今後の為に小さな豆知識を蓄えてもいいじゃないか!ヽ(`Д´)ノ ←
# yum install gcc-c++ pcre-dev pcre-devel zlib-devel make
これでコンパイル作業に必要なパッケージは揃いましたので、今度は材料をゲットしましょう。
作業場所が「/tmp/nginx_pagespeed/」と仮定して記載します。
作業場所はrootのホームディレクトリ直下などどこでもいいんですよ。
ngx_pagespeedの材料を集める
1. 作業用のディレクトリを作成し、作成したディレクトリへ移動します。
# mkdir /tmp/nginx_pagespeed/ # cd /tmp/nginx_pagespeed/
2.ngx_pagespeedをダウンロードしてきて、unzipコマンドでunzipします。
# wget https://github.com/pagespeed/ngx_pagespeed/archive/release-1.6.29.5-beta.zip # unzip -q release-1.6.29.5-beta.zip
3.上記作業によって出来たディレクトリに移動し、必要なファイルをダウンロードし展開します。
# cd ngx_pagespeed-release-1.6.29.5-beta/ # wget https://dl.google.com/dl/page-speed/psol/1.6.29.5.tar.gz # tar -xzf 1.6.29.5.tar.gz
以上でngx_pagespeedを形成する部分の材料は用意完了しました。
次にnginxの材料を取得しましょう。
最新版のnginxを用意します
1.作業用のディレクトリに移動します。
# cd /tmp/nginx_pagespeed/
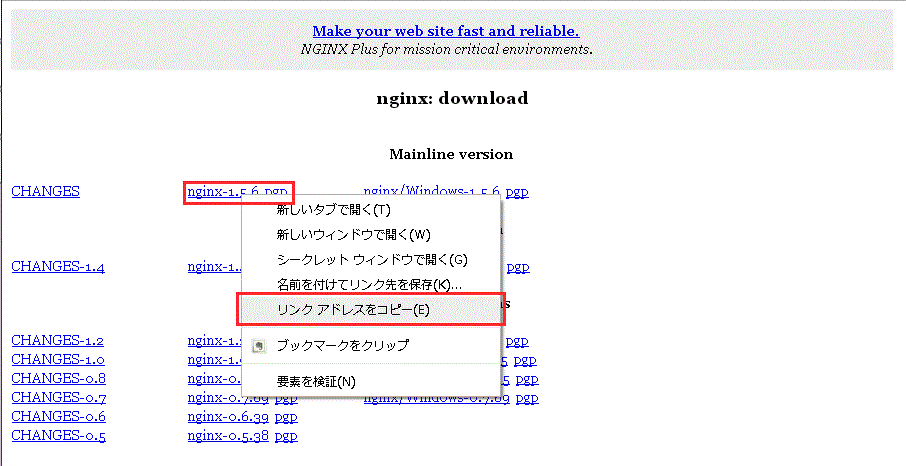
2. nginxのダウンロードページで最新のnginxのダウンロードURLを確認します。
3.確認したURLを元(現時点での最新版1.5.6)にダウンロード展開します。
# wget http://nginx.org/download/nginx-1.5.6.tar.gz # tar -xzf nginx-1.5.6.tar.gz
コンパイル作業です!
1. nginxを展開しできたフォルダに移動します。
# cd /tmp/nginx_pagespeed/nginx-1.5.6
2. configureします
ここで大切なのは、ngx_pagespeedモジュールを含むように「–add-module=/path/to/ngx_pagespeed-release-1.6.29.5-beta」をconfigureオプションに含めることです。
私の場合、上述のとおりすでにyumでインストールしたnginxの設定等々を引き継ぎたいので、nginx -Vで確認しているconfigureオプションを追加してconfigureします。
# ./configure --add-module=../ngx_pagespeed-release-1.6.29.5-beta --prefix=/etc/nginx/ --sbin-path=/usr/sbin/nginx --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --pid-path=/var/run/nginx.pid --lock-path=/var/run/nginx.lock --http-client-body-temp-path=/var/cache/nginx/client_temp --http-proxy-temp-path=/var/cache/nginx/proxy_temp --http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp --http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp --http-scgi-temp-path=/var/cache/nginx/scgi_temp --user=nginx --group=nginx --with-http_ssl_module --with-http_gzip_static_module --with-cc-opt='-O2 -g -m32 -march=i386 -mtune=generic -fasynchronous-unwind-tables'
3.あとは、makeしてmake installするだけですね
# make && make install
以上でコンパイルからのインストールは完了しました。
nginxの設定ファイル変更と再起動
1.nginxのserverブロックに以下の記述を行います
locationで制限している色々なツールですが、今回は利用方法の理解まで至っていないので説明は控えます。
server{ 省略 pagespeed on; # Needs to exist and be writable by nginx. pagespeed FileCachePath /var/ngx_pagespeed_cache; # Ensure requests for pagespeed optimized resources go to the pagespeed handler # and no extraneous headers get set. location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; } location ~ "^/ngx_pagespeed_static/" { } location ~ "^/ngx_pagespeed_beacon$" { } location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; } location /ngx_pagespeed_message { allow 127.0.0.1; deny all; } 省略 }
2.設定ファイルで指定しているキャッシュ用ディレクトリを作成します。
# mkdir /var/ngx_pagespeed_cache # chown nginx:nginx /var/ngx_pagespeed_cache
上記ディレクトリの所有者は、デフォルトnginxですが、私はapacheで起動させているのでapacheを指定します(chown apache:apache)。確認は以下のコマンドで行えます。設定ファイルのパスはご自身の環境に合わせてください。
# grep ^user /etc/nginx/nginx.conf
3.最後にnginxを再起動してください。
# service nginx restart
以上で完了です!
なお、ご参考までに私はとりあえず以下のような設定にしてみました。
pagespeed on; pagespeed RewriteLevel CoreFilters; pagespeed FileCachePath /var/ngx_pagespeed_cache; pagespeed EnableFilters collapse_whitespace,remove_comments,elide_attributes,trim_urls,remove_quotes,defer_javascript; pagespeed RespectVary on;
pagespeed EnableFilters で有効にするフィルターを指定しています。
collapse_whitespace: 不要なスペースの削除
remove_comments:HTMLからコメントの削除
elide_attributes: attribute内でデフォルトタグが利用されているものを削除
trim_urls: http://~/abc ってのを /abc っていうリンクにしてくれる
remove_quotes:不要なクオートの削除
defer_javascript: javascriptをページロード後にロードする
pagespeed RespectVary on: User-Agentの扱いを気にする
って感じです。詳細はこちらよりご確認ください。
機会を見つけてオプションの利用や、locationで指定されている機能の説明などできればいいな。
以上!
参考にしたページ:
Google Developers: https://developers.google.com/speed/pagespeed/module
GitHub: https://github.com/pagespeed/ngx_pagespeed



コメント
nginxでこんなのあるんですね。
サイト表示1秒以内をめざして色々試していますが、
nginxでリバースプロキシーを設定すればいけそうなきが・・・。
私の場合、外部コンテンツ(広告)を持ってきてたりしているのですが、
一時期レスポンス向上を目的に外部コンテンツを一度自サーバーで取得(キャッシュ)して
それを表示させるという対策を行っていました。でも面倒くさくなってあきらめました。
自分の中では3秒以内に見えるものが写れば、まぁいいかなぁと思っています。
クライアント側のスペックもありますし。