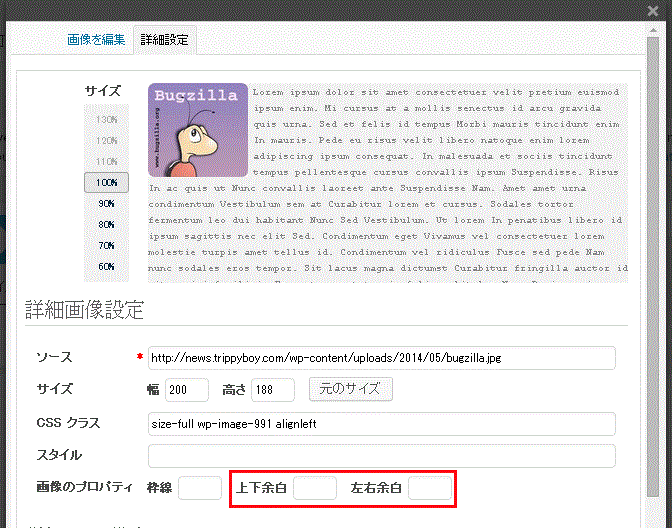
WordPress3.9になって「メディアを追加」から画像を追加すると、今まで利用できていた画像周辺の余白設定が行えないようになっていた。正確に言うとどのバージョンから~っていうのは出来ないんだけど手元にある3.8.2では余白設定が行えます。
3.8.2で確認できる余白設定部分
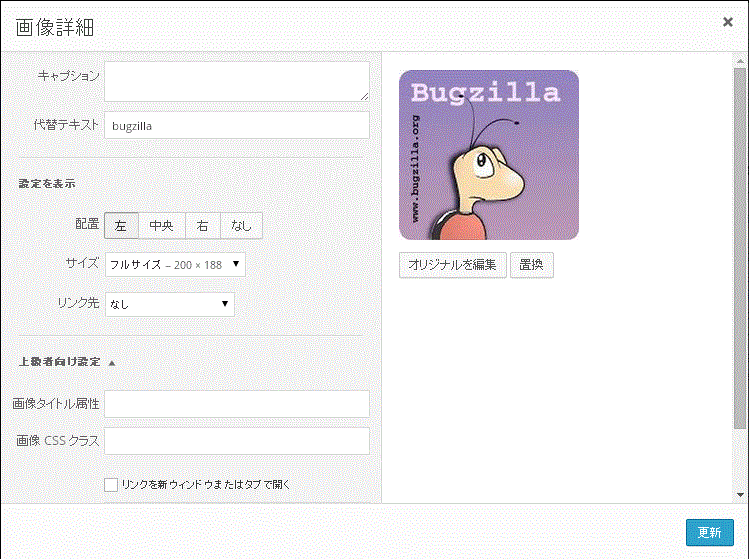
これが、3.9になると以下のように設定が出来ない
なので、この余白を愛用していた方には大変苦労をかけるものとなっている。私もその一人です orz
じゃぁこうしたらいいじゃん
対策として新規投稿画面にて「テキスト」表示にしHTMLソースを直接変更することで行える。
style="margin: 10px"画像は「<img」タグでHTMLソースに記載があるので、以下のような場所を探す
<a href="https://blog.trippyboy.com/wp-content/uploads/2014/05/3.9.gif"><img class="alignnone wp-image-3288" src="https://blog.trippyboy.com/wp-content/uploads/2014/05/3.9.gif" alt="3.9" width="434" height="324" /></a>
上記の「<img ~ />」までの間に上述のstyleを記載してやる
<a href="https://blog.trippyboy.com/wp-content/uploads/2014/05/3.9.gif"><img class="alignnone wp-image-3288"
src="https://blog.trippyboy.com/wp-content/uploads/2014/05/3.9.gif" alt="3.9" width="434" height="324" style="margin: 10px" /></a>これで、上下左右共に10pxの余白が確保できる。
上下左右すべて同じ余白ではなく、上下だけとか左右だけとかの指定を行いたい場合は以下の通り設定できる
marginの省略
- margin:0; (上下左右)
- margin: 0 0; (上下) (左右)
- margin:0 0 0; (上) (左右) (下)
- margin:0 0 0 0; (上) (右) (下) (左)
これで苦労なく余白の確保が出来ますね!
これからもWordPressライフをお楽しみください(^0^*)!!
以上



コメント